
Happy Plate
Helping people find healthier meals locally
Project Type- Website
Timeframe- 3 weeks
Team- 3 people
Objective- UI Design/UX Design/UX Research
Role- UX Research/UI Design
Introduction/Overview- Happy Plate is a personalized meal delivery service designed to provide curated, healthy meals for people experiencing chronic illnesses & dietary restrictions in the D.C. Metro Area. The main problem with the website was that it lacked an efficient onboarding process for new users to sign up and start ordering meals. Note: This was a group project done through General Assembly and we did not have any direct contact or interaction with the client or owners of the company.
Project Goals- Redesign the website and enhance the overall UI. Our focus was to design a sign-up and meal selection flow for new users.
Research

- We began our project by researching access to healthy food options and looking at statistics regarding people with chronic health conditions in America. We did this to determine the size of our audience for a service like this and wh our
- From our findings, we found that,
- 6/10 adults in America have a chronic disease
- Only 12.2% of adults meet their daily fruit intake recommendation
- Only 9.3% of adults meet their daily vegetable intake recommendation
Competitive Research

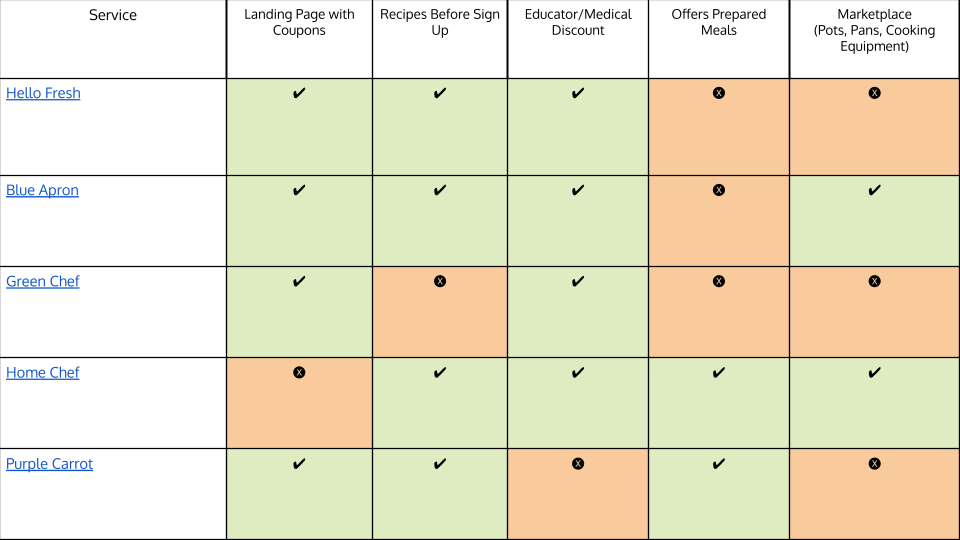
- For competitive research, we looked at similar meal planning services such as Blue Apron and Hello Fresh, to see what features they offered. We did, because we wanted our site’s features to be more aligned with other sites.
Comparative Research

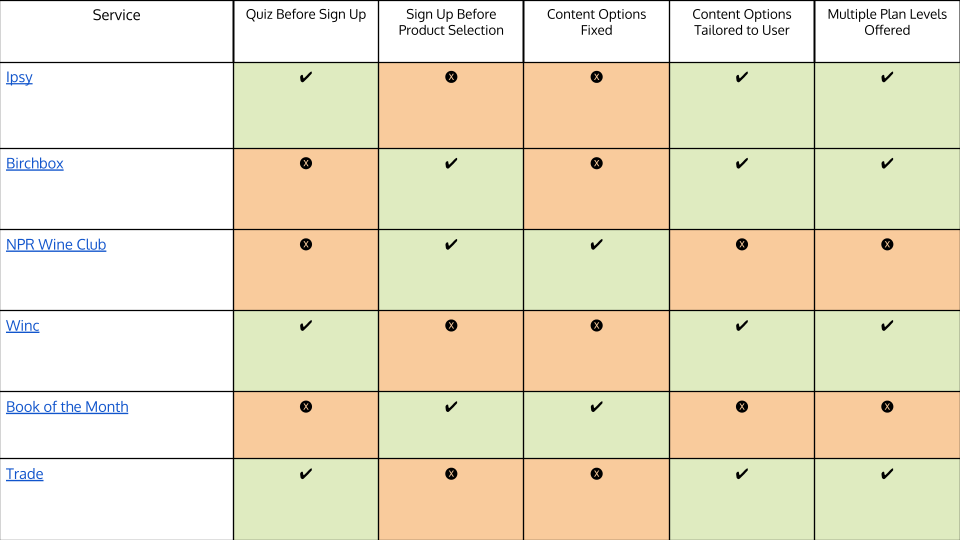
- For comparative research, we looked at monthly subscription services such as Birchbox and Winc to understand their onboarding process and the payment plans offered. Our objective was to get an idea of how users would be onboarded and how we could apply it to our own designs.
User Research
User Interviews- To understand who our target user was, we interviewed 10 people with dietary restrictions or who would use a meal planning service. Our goals were to,
- How did they plan meals on a weekly basis?
- How important is eating healthy for them?
- Learn about their past experiences ordering from a meal planning service or shopping for a diet, and uncover any pain points.
User Insights- We broke our insights from our interviews into 6 different “I” statements, that categorized the commonalities of our target user.
- “I value health and nutrition.”
- “I find it challenging to accommodate my dietary restrictions.”
- “I need some variety in my meals.”
- “Eating healthy is very important but I struggle with doing it.”
- “I find it hard to find ingredients when traveling away from home.”
- “I think it’s very important to have variety and it can be hard.”
User Persona- From our research, we built our user persona to narrow down our target audience.

Persona- Lindsay: A single accountant whose a vegetarian and is lactose intolerant. She often seeks out high-quality, healthy foods when shopping, but doesn’t have a lot of time due to her rigorous work schedule. Because of her dietary restrictions, it’s hard for her to not inconvenience others in her social circle.
Needs and Goals:
- Being health-conscious and quality-focused.
- Wants a faster, more efficient way of discovering varied meals that meet dietary restrictions.
- Needs to stick to her diet or else she’ll get sick.
- Maintain a consistent and efficient eating schedule.
Frustrations:
- Lack of variety within her restrictive diet
- High price point of healthy options.
- Feels like a social burden when eating with others.
- Finding substitutes for her intolerances.
Problem Statement– Lindsay needs a personalized and efficient meal delivery system so that she can spend less time and energy making sure she follows her diet.
User Flow- Following our problem statement, my team designed two user flows for new members to create an account and put together their meal preferences as well as process their payment for their preferred plans, all with the goal to ensure there were no navigational problems.

Prototyping Wireframes/Feedback
Hi-Fi Walkthrough: figma.com/…0DMhA6VgP5Tk4LQ8sA/Happy-Plate
Lo-Fi Wireframes- From our user flow, we convened as a group and developed the first iteration of wireframes to test with users.

Feedback- We then ran usability tests on our lo-fi wireframes, the objective was to have our users fill out the onboarding test in three minutes or less. But, we discovered that our testers had some issues and confusion with the flow.
Account Creation/Lack of Information Available to the User:
The problem- There was no information available to the user about Happy Plate and the types of meals it offered. Users were annoyed with this lack of information, and that they were required to create an account to find out more.
The solution- We built out the How It Works page further and provided the user with the necessary information they needed.


Onboarding Quiz:
The problem- Users were confused over the layout for the dietary restrictions and dietary preferences sections on the onboarding quiz. Some of the options were put in the wrong sections.
The solution- We combined dietary restrictions and dietary preferences into one question. We also got rid of the check box answers for food allergies and replaced them with a text box for the user to write in their allergies.
Payment Information:
The problem- There was confusion about how often the user would be charged. Users wanted to select when they could pay.
The solution- We included payment options, so the user could choose to pay weekly, monthly, or yearly with the option to save money on certain plans.

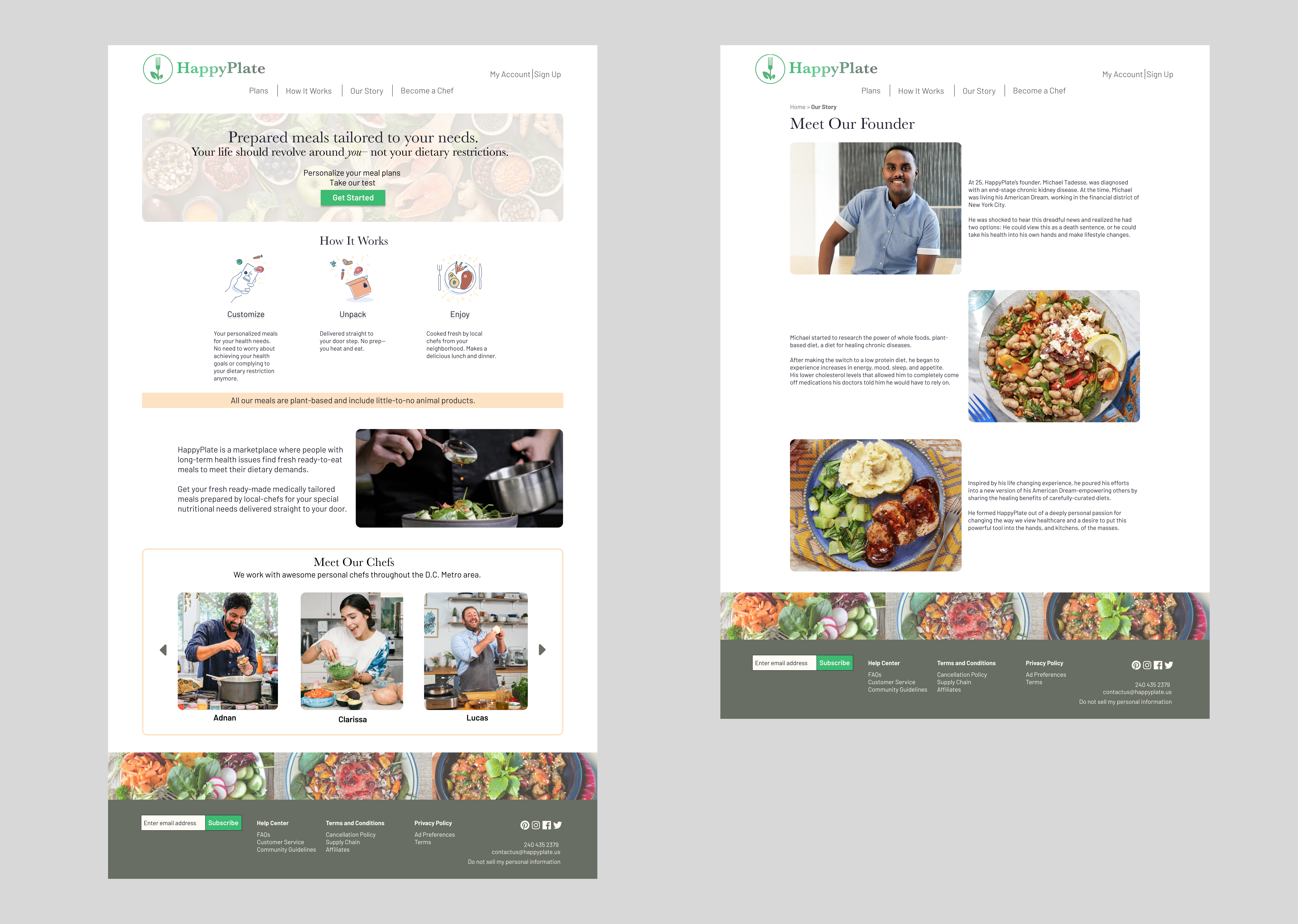
Hi-Fi Wireframes- After our usability testing, we iterated on our designs to solve the problems our users were having. We added color and put the finishing touches on our high-fidelity wireframes and performed another round of usability testing with a better response.
Hi-Fi Walkthrough: figma.com/…0DMhA6VgP5Tk4LQ8sA/Happy-Plate

Conclusion/Next Steps: We presented our designs to our instructors and received helpful feedback on where to go next. First, we needed to build out the tabs for the Chef Bios, further build up the My Account feature to modify and personalize weekly meals for the user, and finally improve the overall functionality of the website.